In the fast-paced world of eCommerce, milliseconds matter. A delay of just a second can cost you conversions, especially for mobile shoppers in the US, UK, Canada, and Australia. That’s why optimizing your Shopify store’s speed in 2025 isn’t just a nice-to-have — it’s mission-critical.
Why Speed Matters in 2025
- Google prioritizes fast-loading pages in search rankings.
- Bounce rates soar when load time exceeds 3 seconds.
- Conversion rates improve dramatically with performance optimization.
Key Areas to Focus On
1. Image Optimization
Use WebP format and compress all product images. Shopify’s built-in image CDN helps, but apps like Crush.pics go further.
2. Minimize Third-Party Scripts
Too many apps or scripts? Remove unused code, and ensure only essential third-party integrations are loaded on critical pages.
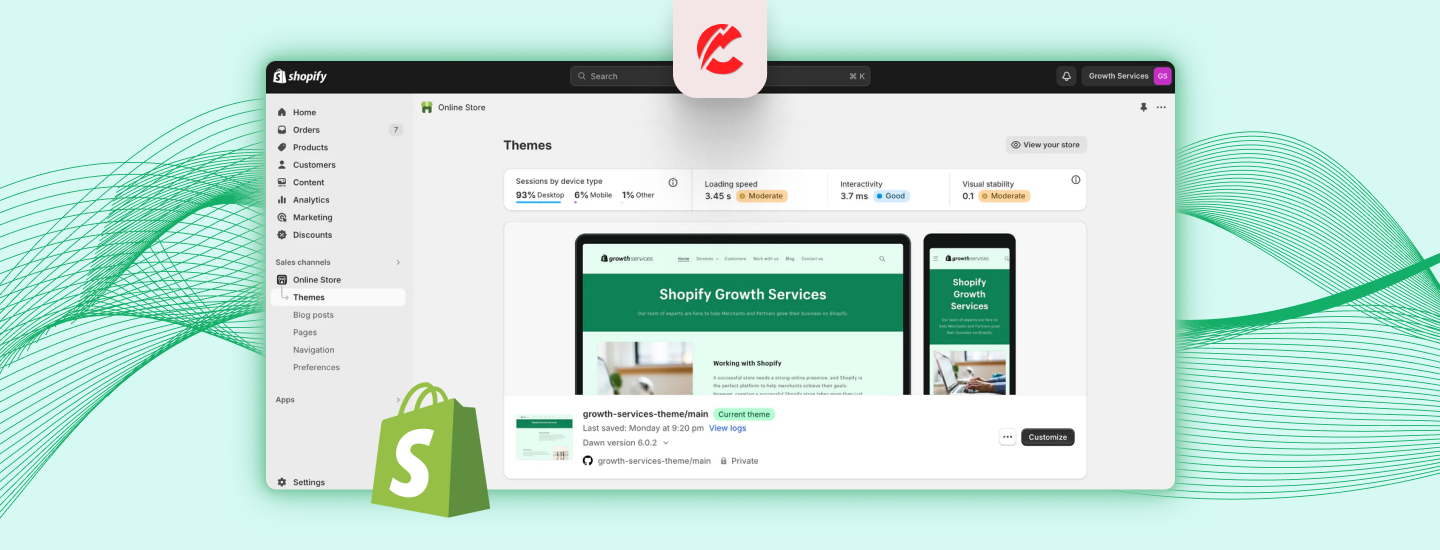
3. Theme Performance
Choose lightweight themes or have a developer audit your current one. Avoid bloated layouts and excessive animations.
4. Lazy Loading
Load content as users scroll instead of loading everything at once. It improves load time and perceived speed.
5. Use Shopify’s Native Features
Where possible, use built-in Shopify features (like discounting, reviews, etc.) instead of heavy third-party apps.
6. Leverage Shopify Plus and Hydrogen
Larger brands should consider Headless with Hydrogen or Shopify Plus for even greater speed and performance flexibility.
Final Thoughts
Speed optimization directly affects your bottom line. The faster your Shopify store loads, the more you sell — it’s that simple.
Need help running a speed audit or migrating to a high-performance setup? Connect with CommerceBolt to turbocharge your Shopify site.